Dash助手——任意html转换为Docset
10 Comments作为一名程序员,最离不开的就是文档了,大多数情况下我们都是通过文档了解一个陌生的领域。想象一下,打开了一堆文档,在文档中跳来跳去,多么的不优雅!所以Bogdan Popescu一怒之下开发了dash,解放了太多在文档中跳来跳去的码农。
dash主要有以下特点:
- 自带大量常用文档(iOS/Mac/PHP/Python/Java等)
- 支持用户自定义文档(scrapy/requests/beautifulsoup等)
- 快速搜索文档及 API
- 管理和搜索代码片段
- 无缝插入众多第三方应用(Alfred/Xcode/Terminal等)
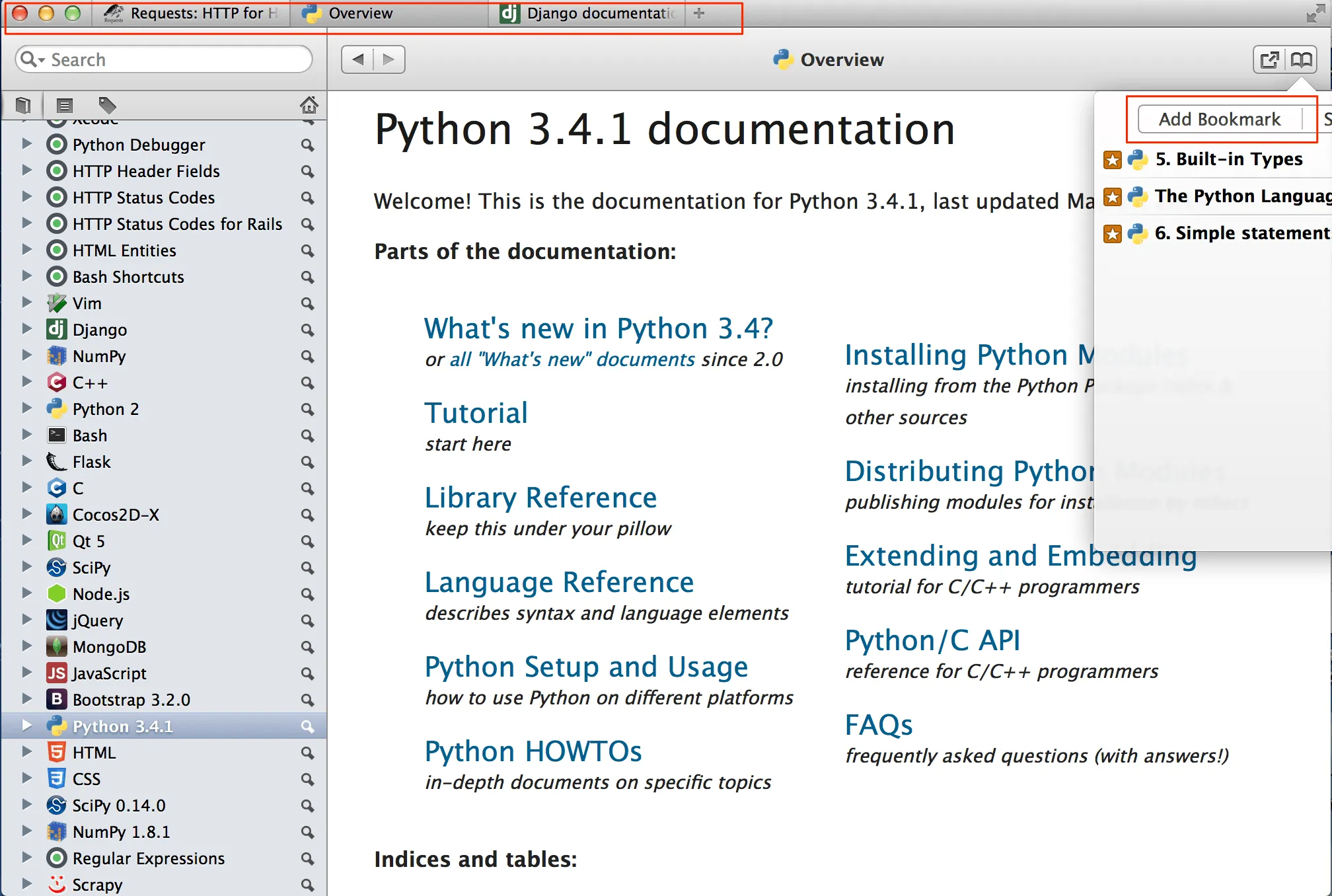
dash界面左侧列出所有的文档,支持标签页和书签功能,在搜索框内通过输入关键字,可以查找相关的API、文档,并且响应速度非常快!下面先来一睹Dash芳容吧:
虽说dash官方给了足够多的Docset文档,不过有时候仍然不够用,这时候我们可以去找第三方的Docset,如果找不到,那么只好自己动手丰衣足食啦。
其生成DocSets帮助文档中,有许多种生成Docset的方法介绍,比如从AppleDoc(Objective-C Source Files)、Python(Sphinx or PyDoctor)
、Javadoc、Any HTML Documentation生成文档等。注意,这里可以从Any HTML Documentation生成Docset文档,真是大福利!
html2Dash
相信大家都很喜欢python的requests吧,它的语法以及文档十分简单明了,不愧它HTTP for Humans的称号。在使用Dash之前,我将requests的文档镜像到本地,以便随时使用。其实,我不只离线了requests的文档,还有beautifulsoup4、scrapy等许多文档。我甚至将酷壳整个站点都离线了下来,以便拜读人家的文章。
当我遇见Dash之后,我常常想如果能将我离线的文档转换为Docset格式,丢给Dash管理,那该多美妙。幸好,dash官网提供了html文件转换为DocSet的方法,整个转换主要有以下几个步骤:
- 创建Docset目录结构(Create the Docset Folder);
- 复制HTML文件(Copy the HTML Documentation);
- 创建Info.plist文件(Create the Info.plist File);
- 创建SQLite数据库文件(Create the SQLite Index);
- 写入SQLite数据索引(Populate the SQLite Index);
为了将转换的过程自动化,我写了一个小程序html2dash放在github上,使用十分简单,可以用./html2dash.py -h查看帮助,如下:
1 | $ /html2dash.py -h |
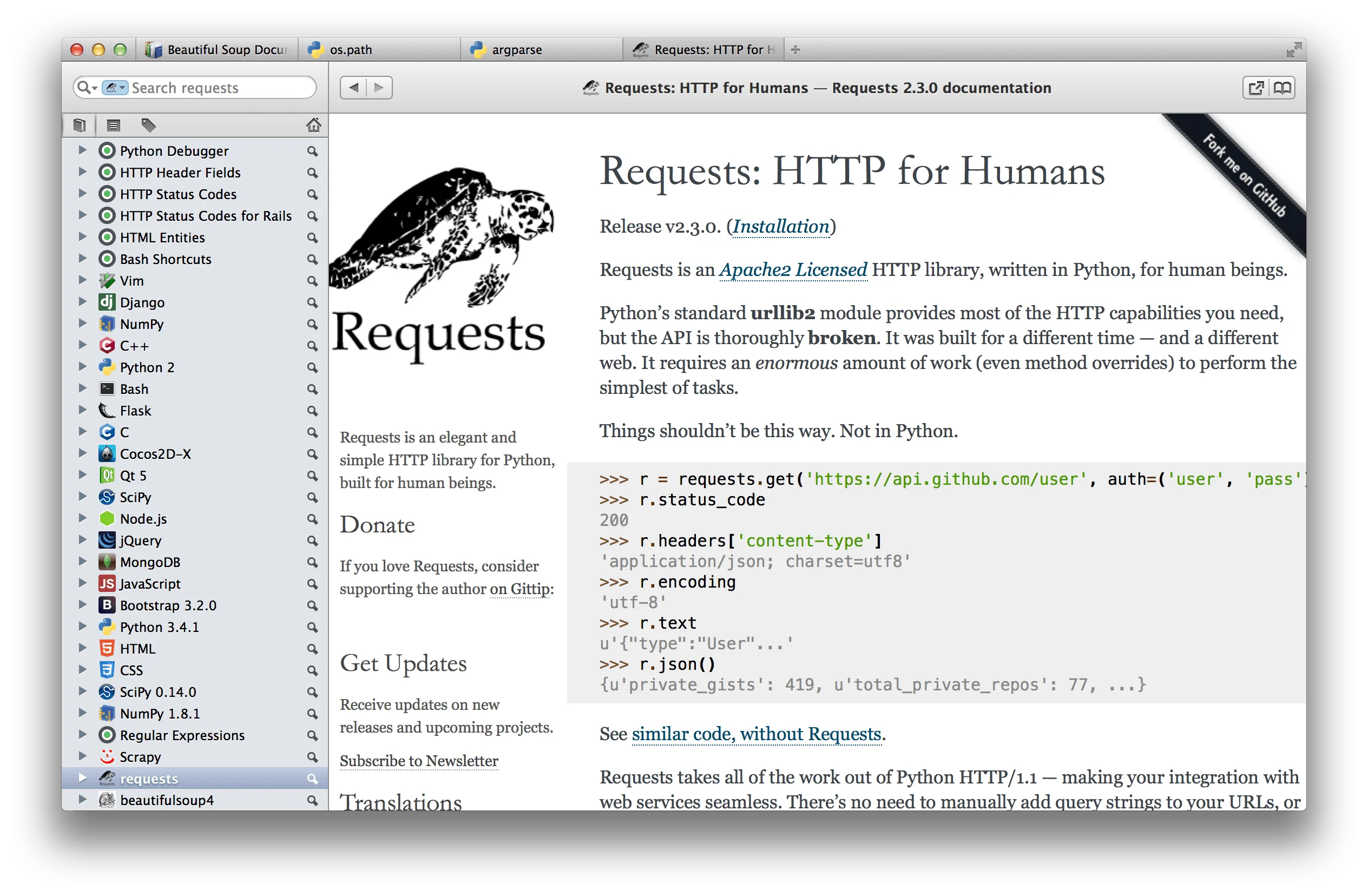
下面是转换requests文档的示例:
1 | $ ./html2dash.py -n requests -i ~/Documents/requests-sidebar.png ~/Documents/requests |
效果如下:
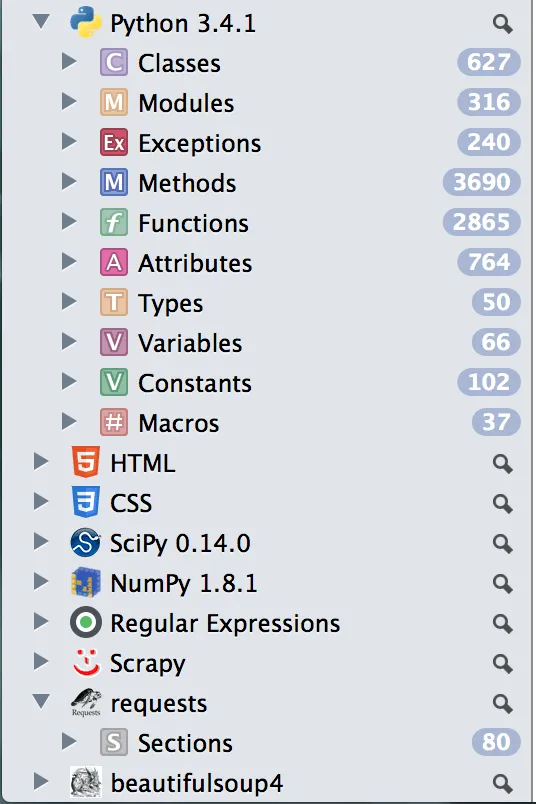
从HTML制作的文档其实不算真正意义上的“文档”,因为并没有Classes、Functions、Types等API,如下图:
下面介绍一下我常用的镜像站点的方法。
镜像站点
镜像站点最简单的方法就是使用wget,一般像这样使用:
1 | wget -r -p -k -np http://tengine.taobao.org/book/ |
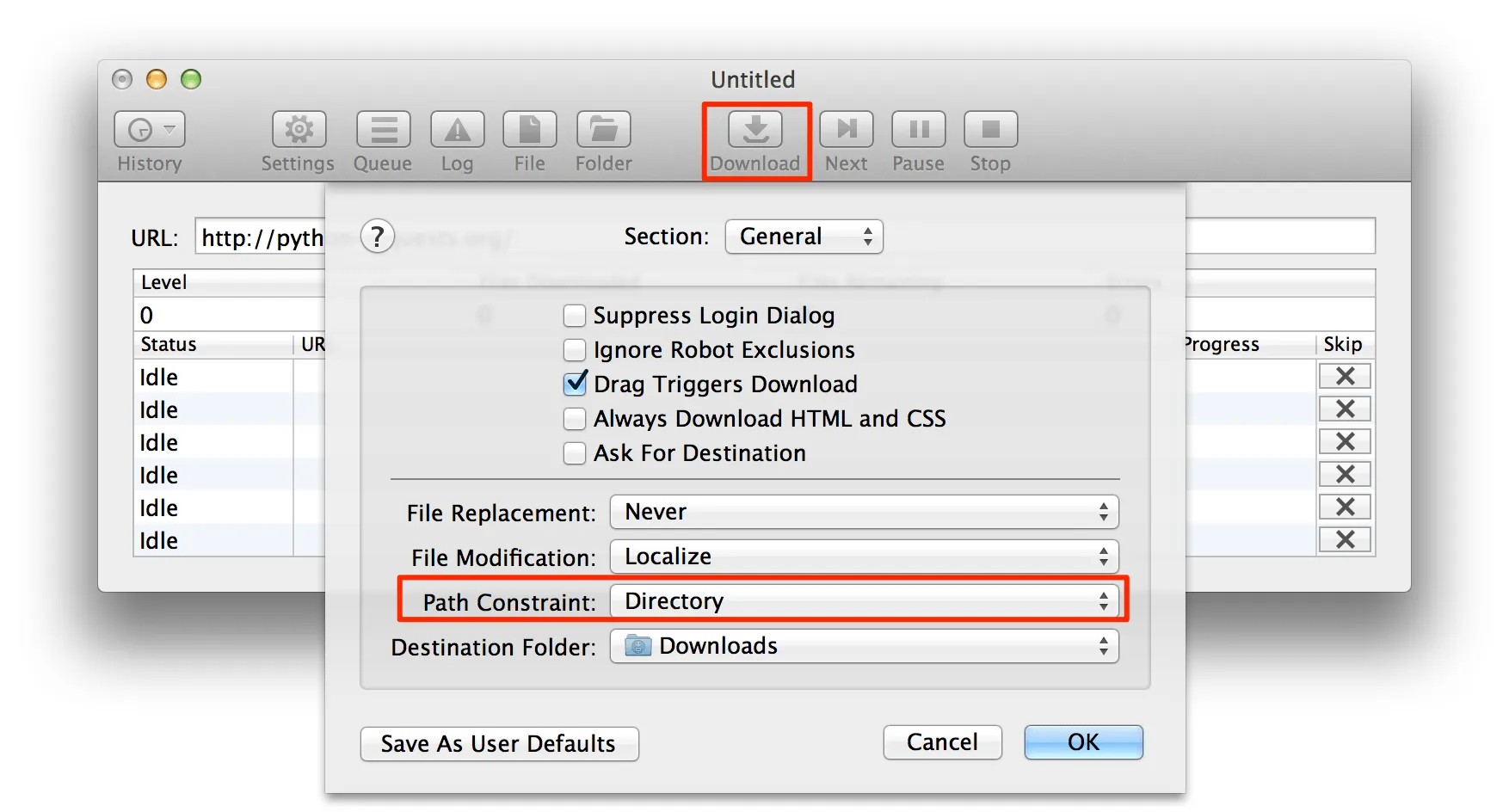
其实OS X 下有一款比较不错的工具可以用来镜像站点,那就是SiteSucker。比如要下载requests的文档,只需要输入文档首页地址,然后设置Path Constraint为Directory即可下载文档,如下图:
前面两种镜像方法都不是很完美,因为有时候某些站点(比如Scrapy)引用的css、js文件来自其他的站点,这时候如果选择只镜像当前目录下面的文件,就会漏掉这些资源文件,目前还没有找到一个合适的方法解决这个问题。
更多阅读
Dash-Docset-Creator
Generate a docset from any HTML Documentation