LevelDB Explained - How to implement SkipList
4 CommentsIn LevelDB, the data in the memory MemTable is stored in a SkipList to support fast insertion. Skip lists are probabilistic data structures proposed by William Pugh in his paper Skip Lists: A Probabilistic Alternative to Balanced Trees. They are somewhat similar to ordered linked lists but can have multiple levels, trading space for time, allowing for fast query, insertion, and deletion operations with an average time complexity of $ O(\log n) $. Compared to some balanced trees, the code implementation is relatively simple and performance is stable, making it widely applicable.
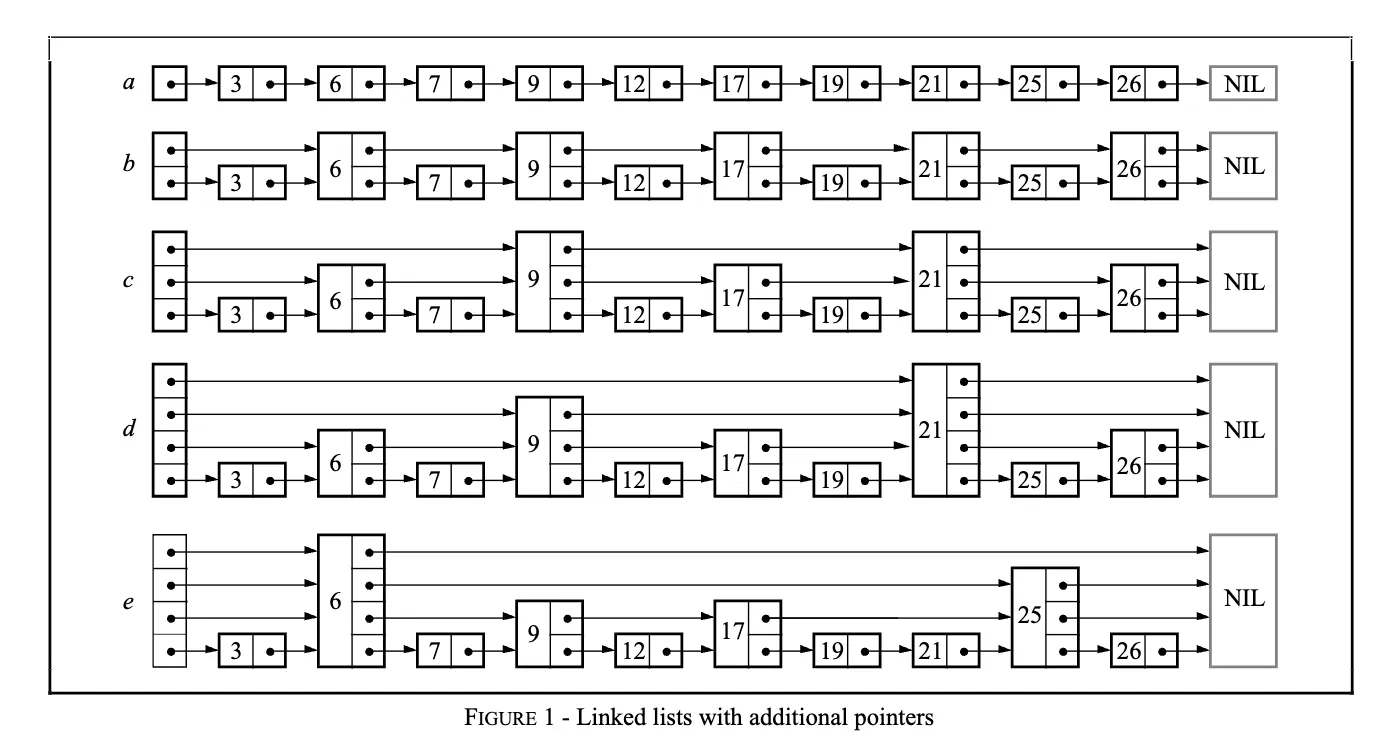
 Inspirational approach to skip list implementation
Inspirational approach to skip list implementation
So, what are the principles behind skip lists? How are they implemented in LevelDB? What are the highlights and optimizations in LevelDB’s skip list implementation? How does it support single-threaded writing and concurrent reading of skip lists? This article will delve into these aspects from the principles and implementation of skip lists. Finally, it provides a visualization page that intuitively shows the construction and overall structure of skip lists.