陷阱!python参数默认值
在stackoverflow上看到这样一个程序:
1 | class demo_list: |
输出结果是
在stackoverflow上看到这样一个程序:
1 | class demo_list: |
输出结果是
作为一名程序员,最离不开的就是文档了,大多数情况下我们都是通过文档了解一个陌生的领域。想象一下,打开了一堆文档,在文档中跳来跳去,多么的不优雅!所以Bogdan Popescu一怒之下开发了dash,解放了太多在文档中跳来跳去的码农。
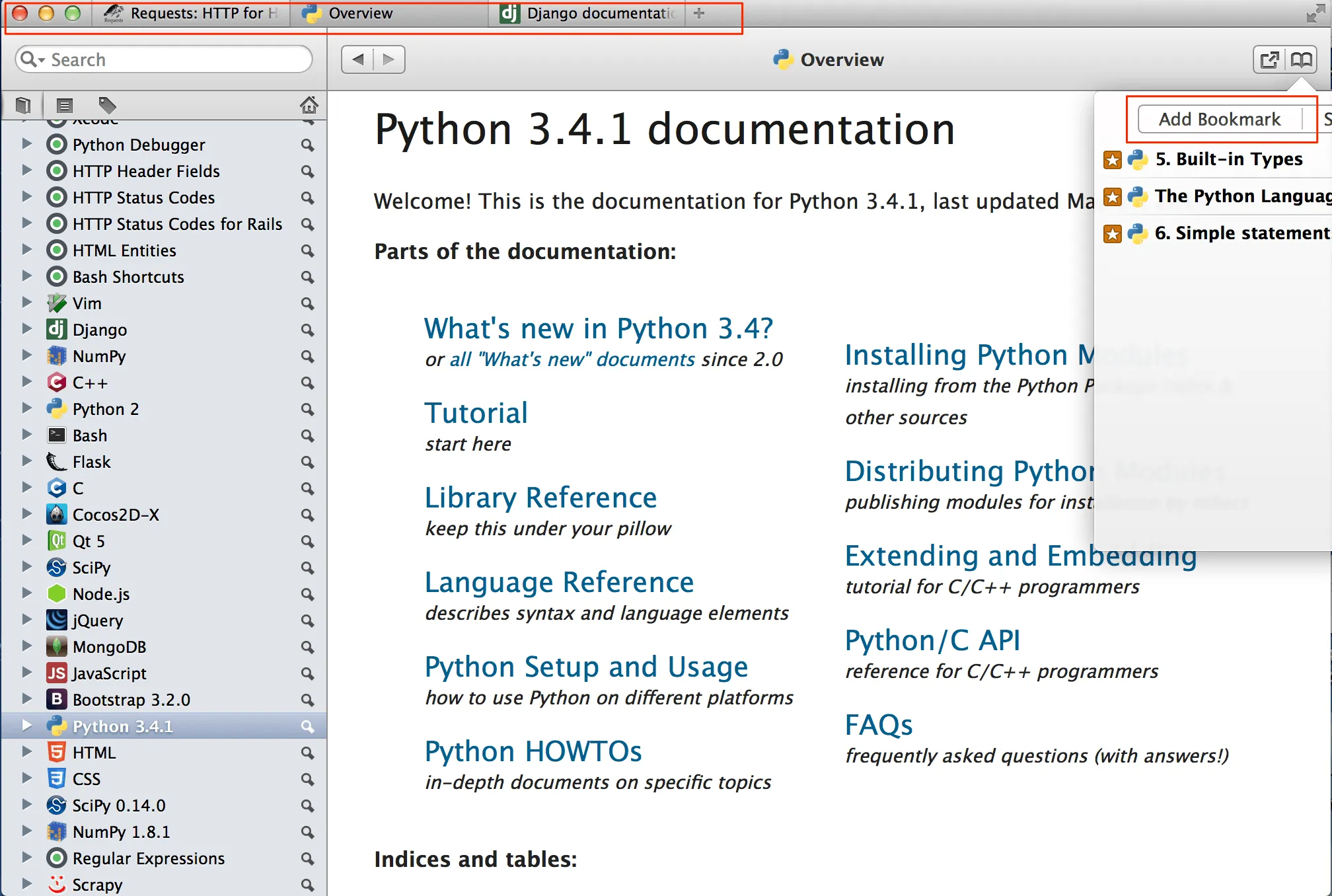
dash主要有以下特点:
dash界面左侧列出所有的文档,支持标签页和书签功能,在搜索框内通过输入关键字,可以查找相关的API、文档,并且响应速度非常快!下面先来一睹Dash芳容吧:

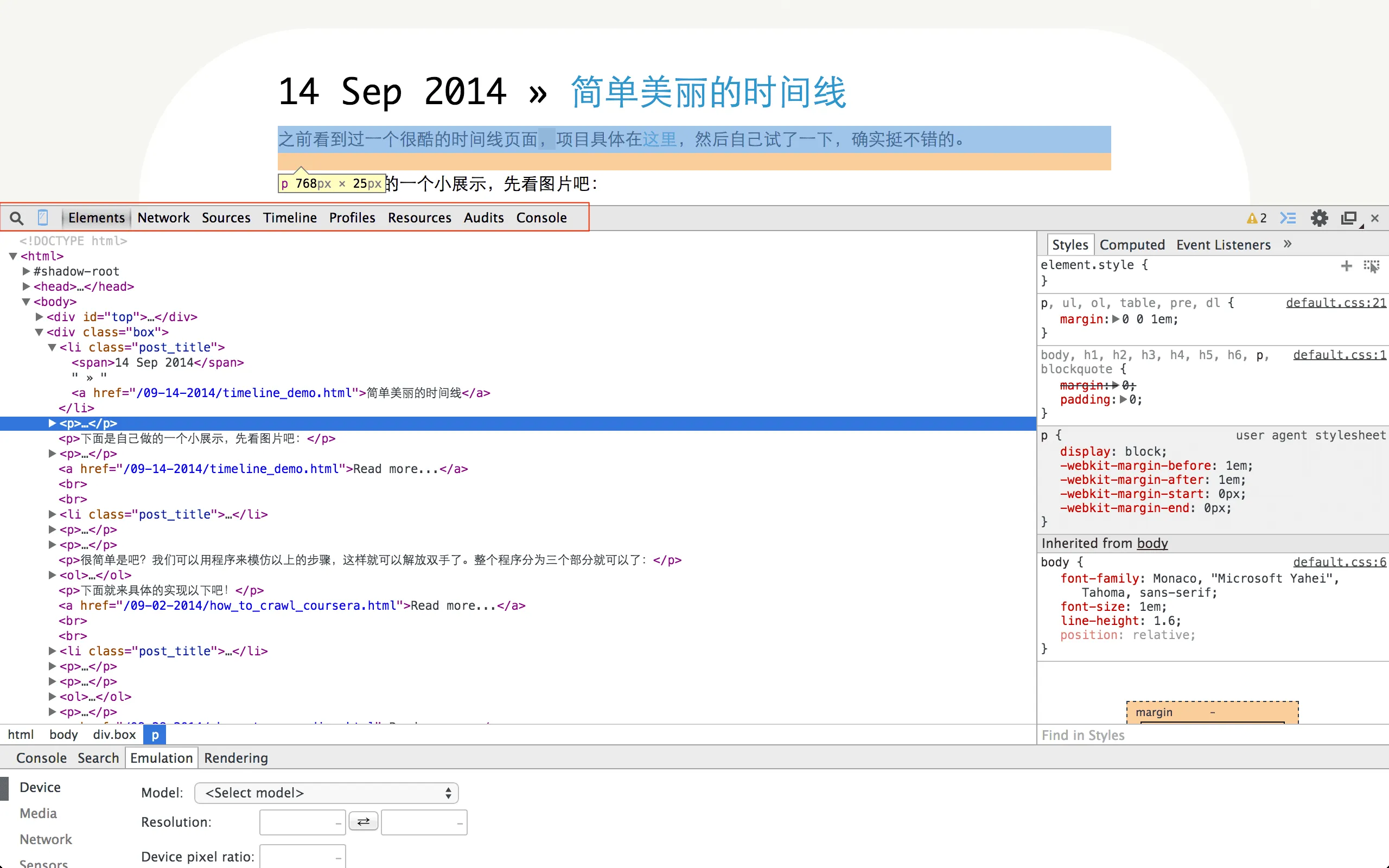
这里我假设你用的是Chrome浏览器,如果恰好你做web开发,或者是比较好奇网页中的一些渲染效果并且喜欢折腾,那么你一定知道Chrome的开发者工具了。其实其他浏览器也有类似工具,比如Firefox下的firebug。本文将会详细讲述如何使用Chrome开发者工具,希望里面有些让你感到惊艳的东西!即使你不用Chrome,那么文中的某些内容也会相当有用。
首先啰嗦一下如何打开开发者工具吧。可以直接在页面上点击右键,然后选择审查元素;或者是打开Tools–Developer Tools;或者是用快捷键Command + I 打开。打开后我们看到的界面大概如下: